Macのバックアップツール「Time Machine」のすごいところ
新しいMacBook Proを使い始めて、もう1ヶ月経ちますが、ふとTime Machineってスゴいなぁと思ってしまった。
2012年12月9日 18:46
そろそろSassを導入しようと思ったので、Sassのインストール方法やCoda 2のSassプラグインなどを忘れないようにメモっておこうと思います。
いろいろ調べて導入したのですが、まとめ記事などに載っているプラグインをダウンロードできるサイトが無くなっていたりして困りました。
なんとかプラグインがある場所を見つけたので、これからCoda 2にSassを導入する人たちのために。
結構簡単でした。

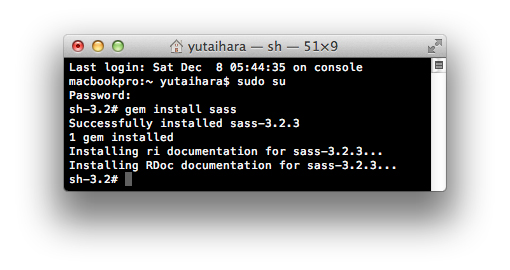
$ sudo su
sudo suと入力、returnキー。
Password:
と表示されます。Macのパスワードを入力(入力内容は表示されません)、returnキー。
sh-3.2# gem install sass
gem install sassと入力、returnキー。
インストールが始まってしばらくすると
sh-3.2#
と表示されインストール完了です。
Sassをインストールしただけでは意味がありません。.scssファイルを.cssに書き出してくれるプラグインが必要です。
secca/Coda-Sass-Plug-in · GitHubにアクセスし、「ZIP」をクリックしてダウンロードして解凍。
内包されている「SassPlug-in.zip」を解凍すると、「Sass.codaplugin」が入っています。
これをCoda 2のプラグインフォルダに移動。
/ユーザー名/Library/Application Support/Coda 2/Plug-ins
Coda 2を再起動。

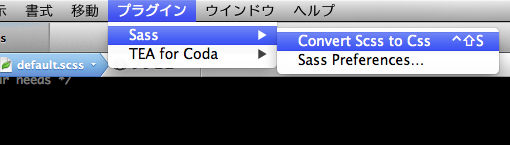
すると、プラグインにSassが表示されます。
.cssファイルを作るように、.scssファイルを作成します。
SCSS記法で記述します。まずは普通にCSSを書いてみてください。
ちなみに、Coda 2は最初から.scssファイルにカラーリング設定がされているようなので、.modeファイルの導入とか設定は必要はないようです。
で、記述し終わったら、control + shift + sを押すと、同じ階層に.cssファイルが生成されます。
簡単!
新しいMacBook Proを使い始めて、もう1ヶ月経ちますが、ふとTime Machineってスゴいなぁと思ってしまった。
 MacのキャプチャソフトはSkitch以外考えられない!ってくらい便利
MacのキャプチャソフトはSkitch以外考えられない!ってくらい便利キャプチャソフトってMac純正のアプリケーションや、ブラウザの拡張機能とかあるけど、正直ここ数ヶ月Skitchを使っていたけど、これは手放せないアプリケーションのひとつだわ。
 いろんな形式の動画を再生できるMac用動画プレイヤー「MPlayerX」が凄過ぎる
いろんな形式の動画を再生できるMac用動画プレイヤー「MPlayerX」が凄過ぎるMacでさまざまな動画を観ようとするといろんなプレイヤーをインストールすることになる。自分は今までQuickTime、VLC、RealPlayerなど用途に合わせて使い分けてきた。もちろん動画形式のせいもあるけど。でも、もうどの動画プレイヤーも使うことはないだろう。
ウェブ制作者にはもってこいなMac版アプリケーションのSiteSucker。このアプリケーションはウェブサイトを丸ごとダウンロードしてくれちゃう優れものです!
 USB2.0の20倍の速さでデータ転送が可能なThunderboltとは
USB2.0の20倍の速さでデータ転送が可能なThunderboltとは新しいMacBook Proが発表されました。そのMacBook Proで注目されているものとして、Thunderboltという聞きなれないものがあります。これはUSBやFirewireなどと同じI/Oインターフェイスです。なんで注目されているんでしょうか。知ってしまうと欲しくなりますよ!
 2009年に購入したMacBook ProのHDDをSSDに交換したら快適!
2009年に購入したMacBook ProのHDDをSSDに交換したら快適!自分が使っているMacbook Proですが、最近ハードディスクが頻繁にカリカリカリ…という音がし始めたので、壊れる前にどうにかしようと思ったわけです。
 大きな電源アダプターを小さくする新技術!約1/4と大幅な小型化
大きな電源アダプターを小さくする新技術!約1/4と大幅な小型化最近のノートパソコン本体は軽くてスリムになってきたが、電源アダプターは相変わらず大きくて重いまま。どうにかならないものか…と思っていたら近々市場に登場するようです。
 Skitch for Macをダウングレード!改悪してしまったSkitchを元に戻す方法
Skitch for Macをダウングレード!改悪してしまったSkitchを元に戻す方法このブログでも紹介したアプリケーションのSkitchですが、とつぜん全く別なアプリケーションになってしまって悲しかったので、ダウングレードしました。その方法をご紹介します。
 Mac OSX MavericksにGitをインストールするまでの苦難と解決メモ
Mac OSX MavericksにGitをインストールするまでの苦難と解決メモMac OSX MavericksにGitをインストールしようと思ったのですが、いろいろつまずいたので手順とメモを。コマンド系は覚えきれませんね。